Your Add chrome dev tools color picker to web page images are ready in this website. Add chrome dev tools color picker to web page are a topic that is being searched for and liked by netizens now. You can Get the Add chrome dev tools color picker to web page files here. Get all free images.
If you’re searching for add chrome dev tools color picker to web page pictures information linked to the add chrome dev tools color picker to web page keyword, you have pay a visit to the right site. Our website frequently gives you hints for seeing the highest quality video and picture content, please kindly search and find more enlightening video content and graphics that match your interests.
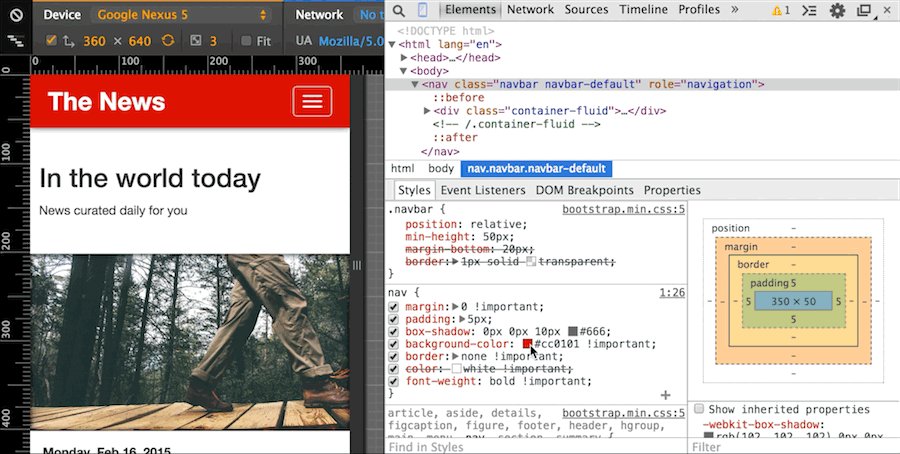
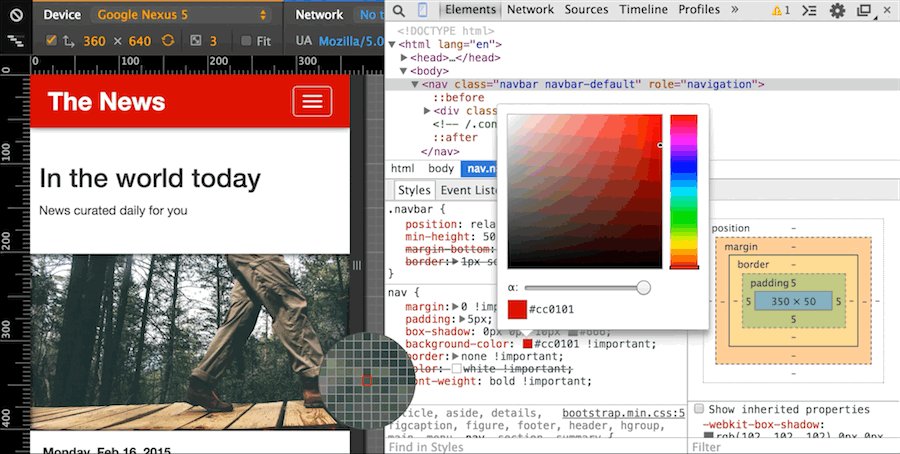
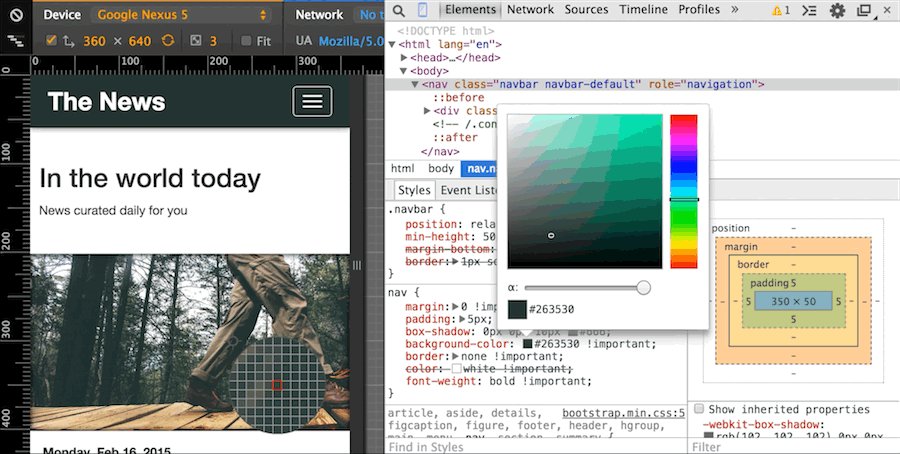
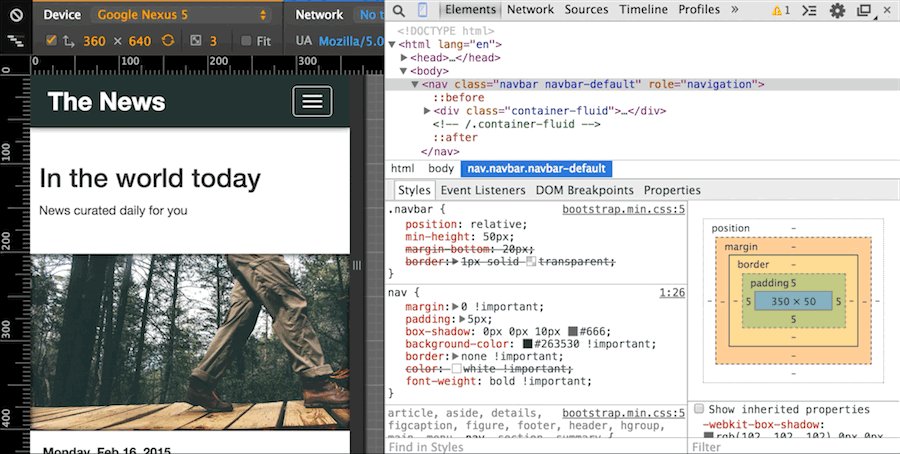
Add Chrome Dev Tools Color Picker To Web Page. See DevTools APIs summary for general introduction to using Developer Tools APIs. Sample a color off the page with the Eyedropper. Paint flashing layer borders scrolling performance issues disabling AVIF and WebP. DevTools generates the page color palette based on the colors that it finds in your stylesheets.
 Create Chrome Devtools Extension Using React Js By Yuri Drabik Medium From medium.com
Create Chrome Devtools Extension Using React Js By Yuri Drabik Medium From medium.com
Up-to-date packages built on our servers from upstream source. To change the selected color to some other color on the page. Also in the same panel in Chrome you can add all sorts of rendering debugging features eg. With Chroma you can. By default chrome-launcher will try to launch Chrome Canary if its installed but you can change that to manually select which Chrome to use. Comprehensive - more packages than any other archive.
We would like to show you a description here but the site wont allow us.
- Right click to copy the colors HEX RGB or RGBa - Save colors - Resize your browser window so you can display our nifty Shades Palette vertically right where you need it next to your code editor. Answered in the comments below as well. Icons Close Events Renotify Preferences and Timestamps Web Push Payload Encryption Device Orientation Changes Are Coming to Chrome 50. It is the only eye dropper browser extension that can work with desktop apps. Comprehensive - more packages than any other archive. With Chroma you can.
 Source: stackoverflow.com
Source: stackoverflow.com
Color Tools ColorZilla. The Web Developer extension adds a toolbar button to the browser with various web developer tools. After you expand the Contrast ratio section DevTools provides AA and AAA color suggestions. These are assembled by category such as CSS forms images etc and permits developers to perform such things as resizing the browser window outlining images with missing alt attributes. According to StatCounter as of September 2019 Google Chrome holds 6372 browser market share across the globeThe Chrome DevTools can greatly improve your workflow by helping you develop test and debug your websites right within your browser.
 Source: paul.kinlan.me
Source: paul.kinlan.me
Installable in any Emacs with packageel - no local version-control tools needed Curated - no obsolete renamed forked or randomly hacked packages. Overview Each extension panel and sidebar is displayed as a separate HTML page. MELPA Milkypostmans Emacs Lisp Package Archive. ColorFish is an Open-Source Color Picker for Websites and Desktop Apps. We would like to show you a description here but the site wont allow us.
 Source: medium.com
Source: medium.com
Originally developed for Firefox ColorZilla adds a multitude of color tools like an eyedropper color picker pallette viewer and a gradient generator to Chrome. See DevTools APIs summary for general introduction to using Developer Tools APIs. You can find it in the dev tools on Elements tab under that on Styles tab click on any color rule there is a color picker on the popup What i am looking for is a way without need of a color rule like imagine you want to pick a color just from an image. MELPA Milkypostmans Emacs Lisp Package Archive. DevTools now provides color suggestions for low color contrast text.
 Source: stackoverflow.com
Source: stackoverflow.com
Google Chrome is currently one of the most popular web browsers used by developers today. - Select a color from the Color Wheel or write the colors HEX or RGB. See DevTools APIs summary for general introduction to using Developer Tools APIs. Web Developer will add a toolbar button to the Chrome web browser. MELPA Milkypostmans Emacs Lisp Package Archive.
 Source: bonkersabouttech.com
Source: bonkersabouttech.com
MELPA Milkypostmans Emacs Lisp Package Archive. - Right click to copy the colors HEX RGB or RGBa - Save colors - Resize your browser window so you can display our nifty Shades Palette vertically right where you need it next to your code editor. Web Developer will add a toolbar button to the Chrome web browser. As a side note there is a DevTools toolbar option for Force Dark Appearance and a Force Print Media styles in Safari and you can simulate vision. By default chrome-launcher will try to launch Chrome Canary if its installed but you can change that to manually select which Chrome to use.
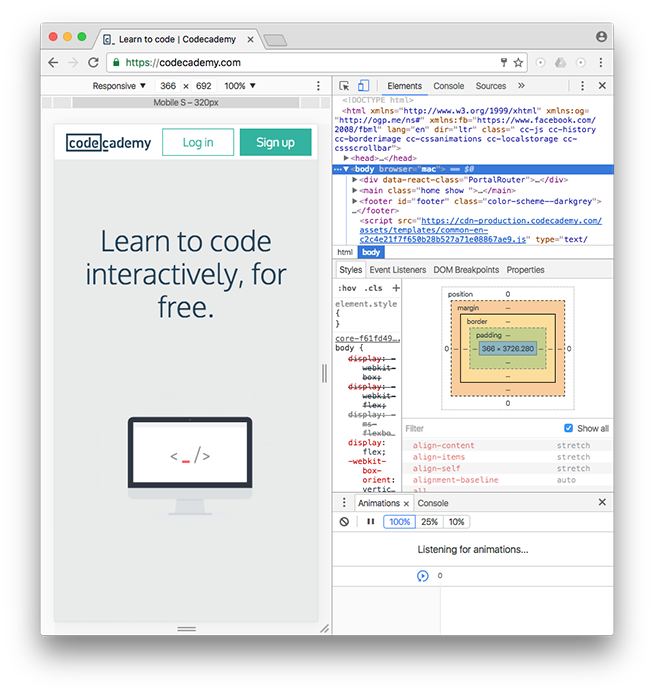
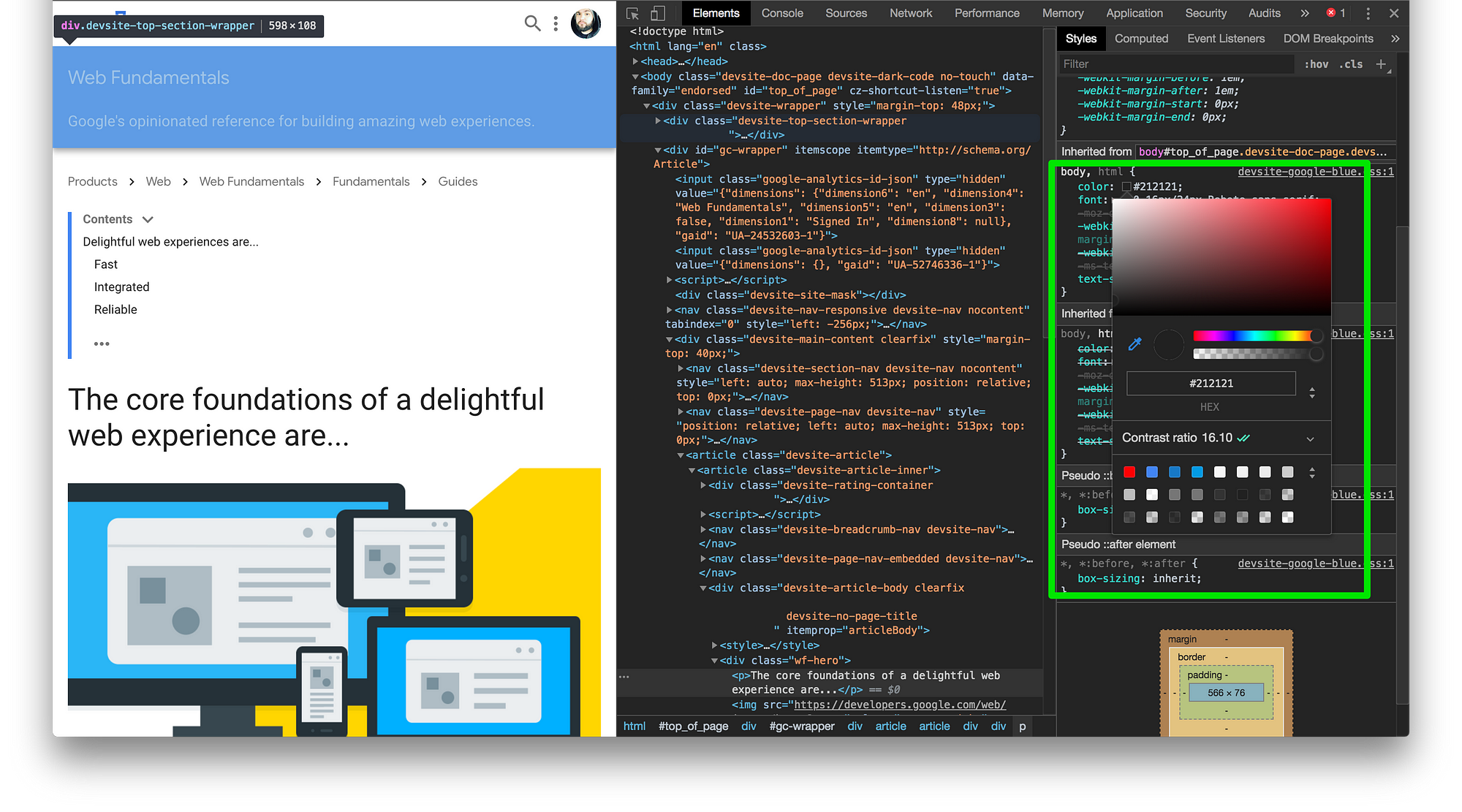
 Source: codecademy.com
Source: codecademy.com
Overview Each extension panel and sidebar is displayed as a separate HTML page. - Select a color from the Color Wheel or write the colors HEX or RGB. Comprehensive - more packages than any other archive. Installable in any Emacs with packageel - no local version-control tools needed Curated - no obsolete renamed forked or randomly hacked packages. We would like to show you a description here but the site wont allow us.
 Source: bonkersabouttech.com
Source: bonkersabouttech.com
Also in the same panel in Chrome you can add all sorts of rendering debugging features eg. Hover over the target color in the viewport. Choose the suggested color to apply the color. By default chrome-launcher will try to launch Chrome Canary if its installed but you can change that to manually select which Chrome to use. Web Developer will add a toolbar button to the Chrome web browser.
 Source: geekflare.com
Source: geekflare.com
Up-to-date packages built on our servers from upstream source. See DevTools APIs summary for general introduction to using Developer Tools APIs. - Select a color from the Color Wheel or write the colors HEX or RGB. It is the only eye dropper browser extension that can work with desktop apps. Also in the same panel in Chrome you can add all sorts of rendering debugging features eg.
 Source: uxdesign.cc
Source: uxdesign.cc
When you open the Color Picker the Eyedropper is on by default. Created by Color Hunt Color Tab is a color inspiration extension that will give you a beautiful new color scheme everytime you open a new tab. After you expand the Contrast ratio section DevTools provides AA and AAA color suggestions. Automatic updates - new commits result in new packages. Originally developed for Firefox ColorZilla adds a multitude of color tools like an eyedropper color picker pallette viewer and a gradient generator to Chrome.
 Source: stackoverflow.com
Source: stackoverflow.com
Installable in any Emacs with packageel - no local version-control tools needed Curated - no obsolete renamed forked or randomly hacked packages. MELPA Milkypostmans Emacs Lisp Package Archive. Comprehensive - more packages than any other archive. Choose the suggested color to apply the color. According to StatCounter as of September 2019 Google Chrome holds 6372 browser market share across the globeThe Chrome DevTools can greatly improve your workflow by helping you develop test and debug your websites right within your browser.
 Source: stackoverflow.com
Source: stackoverflow.com
This is the official port of the Web Developer extension for Firefox. Installable in any Emacs with packageel - no local version-control tools needed Curated - no obsolete renamed forked or randomly hacked packages. Up-to-date packages built on our servers from upstream source. Color Tools ColorZilla. Other extension APIs are not available to the pages within Developer Tools.
 Source: stackoverflow.com
Source: stackoverflow.com
Icons Close Events Renotify Preferences and Timestamps Web Push Payload Encryption Device Orientation Changes Are Coming to Chrome 50. With Chroma you can. - Select a color from the Color Wheel or write the colors HEX or RGB. ColorFish is an Open-Source Color Picker for Websites and Desktop Apps. Other extension APIs are not available to the pages within Developer Tools.
![]() Source: wpzeus.com
Source: wpzeus.com
Chroma comes to the rescue. Google Chrome is currently one of the most popular web browsers used by developers today. See DevTools APIs summary for general introduction to using Developer Tools APIs. - Select a color from the Color Wheel or write the colors HEX or RGB. As a side note there is a DevTools toolbar option for Force Dark Appearance and a Force Print Media styles in Safari and you can simulate vision.
![]() Source: wpzeus.com
Source: wpzeus.com
Web Developer will add a toolbar button to the Chrome web browser. ColorFish is an Open-Source Color Picker for Websites and Desktop Apps. After you expand the Contrast ratio section DevTools provides AA and AAA color suggestions. All extension pages displayed in the Developer Tools window have access to all modules in chromedevtools API as well as to chromeextension API. DevTools now provides color suggestions for low color contrast text.
 Source: geekflare.com
Source: geekflare.com
The Web Developer extension adds a toolbar button to the browser with various web developer tools. It is the only eye dropper browser extension that can work with desktop apps. - Right click to copy the colors HEX RGB or RGBa - Save colors - Resize your browser window so you can display our nifty Shades Palette vertically right where you need it next to your code editor. Automatic updates - new commits result in new packages. Google Chrome is currently one of the most popular web browsers used by developers today.
 Source: superuser.com
Source: superuser.com
We would like to show you a description here but the site wont allow us. DevTools generates the page color palette based on the colors that it finds in your stylesheets. To fix it open the color picker of the color property in the Styles pane. Web Notification Improvements in Chrome 50. By default chrome-launcher will try to launch Chrome Canary if its installed but you can change that to manually select which Chrome to use.
 Source: stackoverflow.com
Source: stackoverflow.com
This is the official port of the Web Developer extension for Firefox. Paint flashing layer borders scrolling performance issues disabling AVIF and WebP. All extension pages displayed in the Developer Tools window have access to all modules in chromedevtools API as well as to chromeextension API. With ColorFish you can get a color reading from any point in your browser and from any point in your desktop. Other extension APIs are not available to the pages within Developer Tools.
 Source: cssscript.com
Source: cssscript.com
As a side note there is a DevTools toolbar option for Force Dark Appearance and a Force Print Media styles in Safari and you can simulate vision. Web Developer will add a toolbar button to the Chrome web browser. To change the selected color to some other color on the page. Chroma comes to the rescue. - Right click to copy the colors HEX RGB or RGBa - Save colors - Resize your browser window so you can display our nifty Shades Palette vertically right where you need it next to your code editor.
This site is an open community for users to submit their favorite wallpapers on the internet, all images or pictures in this website are for personal wallpaper use only, it is stricly prohibited to use this wallpaper for commercial purposes, if you are the author and find this image is shared without your permission, please kindly raise a DMCA report to Us.
If you find this site good, please support us by sharing this posts to your favorite social media accounts like Facebook, Instagram and so on or you can also bookmark this blog page with the title add chrome dev tools color picker to web page by using Ctrl + D for devices a laptop with a Windows operating system or Command + D for laptops with an Apple operating system. If you use a smartphone, you can also use the drawer menu of the browser you are using. Whether it’s a Windows, Mac, iOS or Android operating system, you will still be able to bookmark this website.





